现在大多数项目都是采用前后端分离的模式,前期前后端可以并行开发,前端先写静态页面,后端先写api接口,后台接口写完后出一个接口文档给前端,前端再根据接口文档和后台进行联调开发。而node apidoc 自动生成文档,是根据apidoc规范化的注解来规范我们所写的API接口,不仅保持了注解的统一性,可读性,同时还节省了后台单独去开发接口文档的时间。
具体操作,参考如下步骤:(详细步骤可参考官网:http://apidocjs.com)
一、安装对应插件
npm install apidoc --save-dev
二、实战参考代码
/**
* 拉取关于
* @api {get} /getAbout.json 拉取关于
* @apiDescription 拉取关于
* @apiName getAbout
* @apiGroup about
* @apiVersion 1.0.0
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* "data": [
* {
* "logo": "9BB274C8-B7A2-4070-8EA4-2E077F212916.jpg",
* "foreword": "fd",
* "name": "dd",
* "company": "dd",
* "github": "dd",
* "qq": "dd",
* "email": "dd",
* "donate_text": "dd",
* "donate_img": "664F4FF8-1758-4DDA-92F9-CCB6442FAF48.jpg",
* "created": "2019-07-02 18:46:07",
* "updated": "2019-07-02 18:46:07"
* }
* ],
* }
*/
getAbout: async (ctx, next) => {
var rows = await mysql.query("select *, DATE_FORMAT(created, '%Y-%m-%d %H:%i:%s') as created, DATE_FORMAT(updated, '%Y-%m-%d %H:%i:%s') as updated from t_about limit 1");
ctx.body = {data:rows};
},三、在项目根目录下面新建一个apidoc.json文件
{
"name": "cms-koa2",//名称
"version": "1.0.0",//版本号
"description": "cms-koa2项目API文档",//描述
"title": "cms-koa2 API",//标题
"url" : "http://127.0.0.1:8099",//最好与你项目访问路径保持一致
"forceLanguage":"zh-cn",//中文
"template": {
"withCompare": true,
"withGenerator": true
}
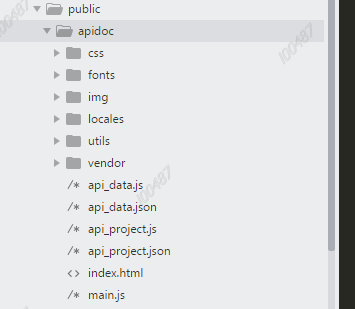
}四、运行脚本生成文档,运行后会在public文件夹下出现apidoc文件(参照下面截图)
apidoc -i routes -o public/apidoc

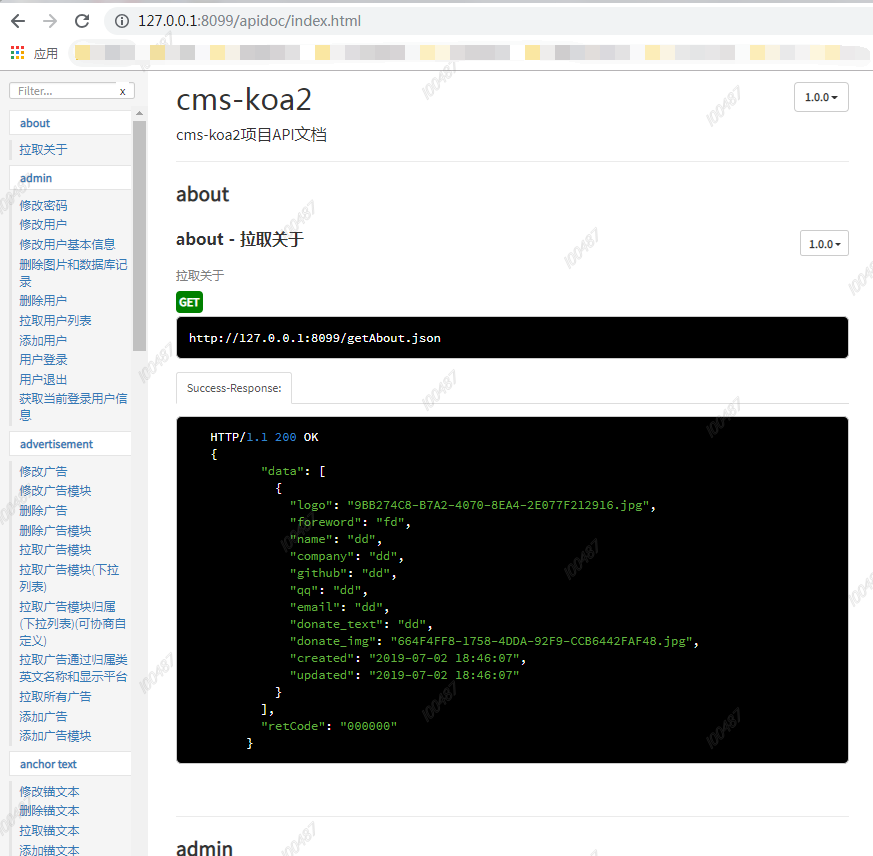
五、结果图如下











 查看更多平评论
查看更多平评论