需求场景:
当我们同时对多个版本(开发,测试,预发布,线上等)进行打包的时候,需要根据打包时所带的不同命令参数进行区分是哪个版本,从而通过webpake.DefinePlugin向JS注入常量来赋值不同版本所需参数。
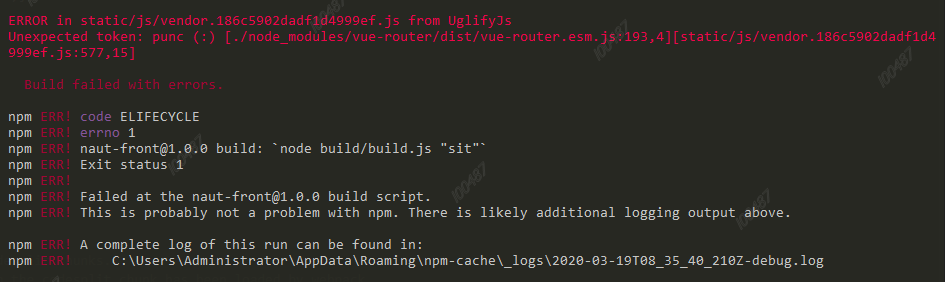
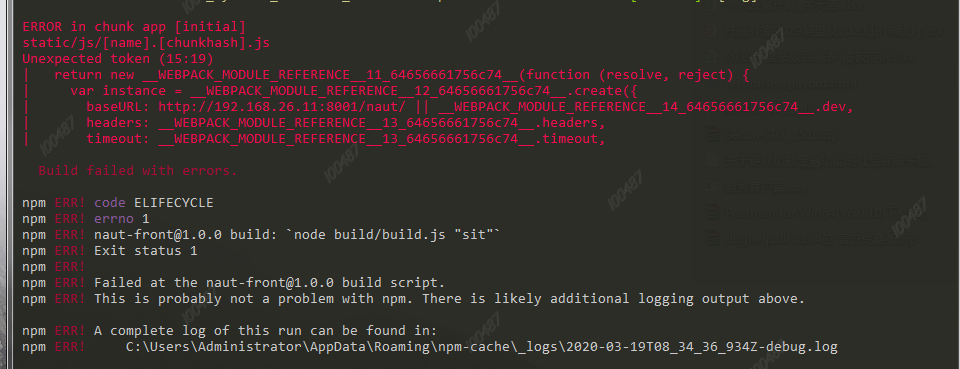
具体问题:


错误源码:
在工程项目 build/webpack.prod.conf.js 的 plugins 里面:
new webpack.DefinePlugin({
'process.env': Object.assign(env, {baseUrl: global.baseUrl})
}),解决问题后的代码:
new webpack.DefinePlugin({
'process.env': Object.assign(env, {baseUrl: JSON.stringify(global.baseUrl)})
}),对比与总结:
对比代码后的发现,他们的区别只是在于global.baseUrl变量,有没有被JSON.stringify转换。那么JSON.stringify转换和没转换有什么区别呢,就是 'string' 和 '"string"', 可以直观的发现,JSON.stringify转换后会被(单|双)引号重新包裹一次。
那为什么会导致打包报错呢?原因也很简单:webpake.DefinePlugin向JS注入常量,打包的时候会在JS中使用常量的地方进行替换,而变量值在替换的时候是不带
(单|双)引号的,除非原值本身就有,否则在JS中没有带(单|双)引号的字符串就会报错。
如果在打包配置中你没有干掉map文件的话,打包后可以用app.js和app.js.map文件做对比,你就会直观的发现: app.js 是打包后压缩替换后的文件,而app.js.map 是打包后未压缩未替换的文件。









