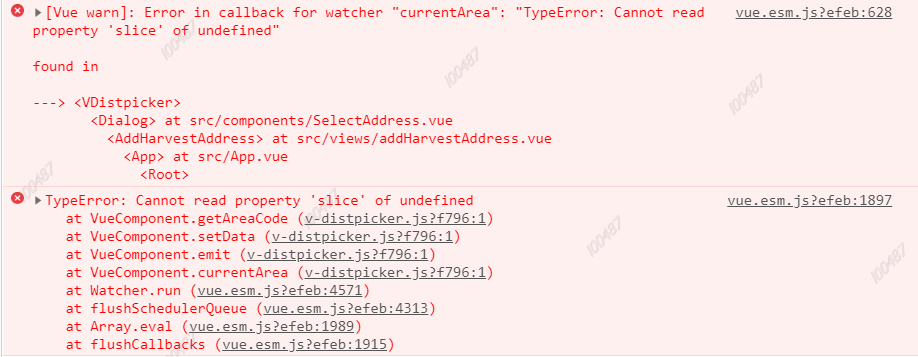
首先直接上错误截图,然后分析

当前版本号:"v-distpicker": "^1.2.2"
根据上图错误提示可以看出,是slice地方报错了,由于slice是用于数组,所以就很容易推出是参数问题,导致slice无法使用而报错
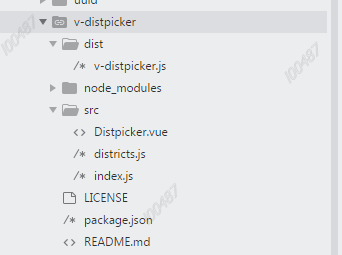
进一步我们来看源码(node_modules文件夹下面):

于是我把src下面的源文件单独拿出来封装成组件去使用,发现一切正常,因此,得出dist文件夹下的v-distpicker.js打包文件可能出现问题(注意:在districts.js中江北区有两个)
解决方法:
1.像我上面一样,单独拎出src文件夹封装成组件使用
2.像VUE项目一样依赖好各个组件,进行重新打包再试试









