问题描述:
在vue脚手架项目下面,执行npm run dev (热更新模式),项目启动完成之后,浏览器弹框询问是否打开项目启动路径(也就是localhost:8080),我选择了“否”,从而报了下面的错误。(注意:本错误并不阻塞项目流程,可以通过手动在浏览器打开)
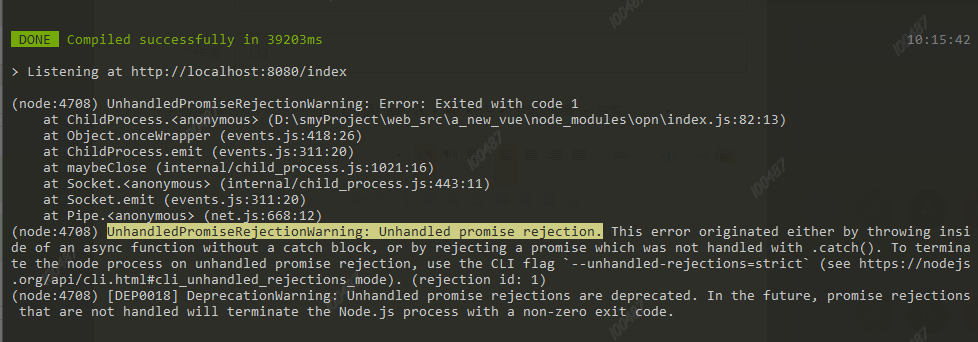
错误截图:

错误分析:
从字面意思,可以很直观的得出:promise 的 rejectiton 没有被 handle,从而导致了报这个错误。
导致问题原因:
项目启动完成之后,浏览器弹框询问是否打开项目启动路径(也就是localhost:8080), 选择“是”,浏览器打开启动项目路径,命令行没有报错,选择“否”,浏览器没有打开启动项目路径,命令行报错:UnhandledPromiseRejectionWarning: Unhandled promise rejection.
受影响代码:
在脚手架项目config/index.js文件的dev对象里面设置:
autoOpenBrowser: true, //默认浏览器是否自动打开(true:打开,false:关闭)
总结:
对于UnhandledPromiseRejectionWarning错误,可以通过走读autoOpenBrowser设置的代码模块加上reject处理或try catch异常捕获。但这种做法本人不是很推荐,毕竟不利于后续升级维护。因此,只能通过去掉浏览器询问直接打开或设置autoOpenBrowser为false,然后手动在浏览器打开。









